
Ontology-based Representation of Digital Devices
Used in Educational Guidance
Marie Gribouval
1
, Cecilia Zanni-Merk
2 a
and Davy Monticolo
1 b
1
ERPI, Lorraine University, Nancy, France
2
LITIS, Rouen University, Rouen, France
Keywords:
Ontology, Digital Device, Educational Guidance.
Abstract:
School counseling is a decision-making process in which high school students have to decide what higher
education course they will register for. Many digital devices support high school students in this guidance
process. Given the diversity of architectures and services offered by existing devices, the main goal of this
project is to predict their impact on high school students.
It is necessary, therefore, to propose a formal characterization of digital devices for school counseling. This
paper proposes an ontology to represent knowledge of digital guidance devices. An instantiation of the ontol-
ogy is performed for each device to be studied.
The ontology is built to be able to identify the different functions of the digital devices, their types, and the
relationships between the tools of the digital devices and the guidance actors.
The ontology includes the tools that the user may use, the topics covered by the device, the elementary com-
ponents, and the support used (mobile application, computer application, or website).
1 INTRODUCTION
In school counseling, various devices support the high
school student guidance. We focus here on the study
of the analysis of digital devices dedicated to guid-
ance. The term digital device is a broad notion that
includes tablets, mobile phones, and laptops (Vilo-
ria et al., 2020), (Lam and Tong, 2012) but also in-
cludes the interaction between the user and a digital
tool (e.g. the possibility to change the display of con-
tent)(Treleani, 2014). As the difference between the
terms platforms, devices, resources, and digital envi-
ronment is not always clear (Durand et al., 2015), it
is necessary to define a digital device in our context.
Here we consider a digital platform as an ”extensi-
ble codebase of a software-based system that provides
core functionality shared by the modules that interop-
erate with it and the interfaces through which they in-
teroperate”, modules allow additional functionality to
be added to the platform (Tiwana et al., 2010).
Using this definition, we consider immersive
worlds, websites, and mobile applications. Not all
have the same architecture, some devices offer an ex-
a
https://orcid.org/0000-0002-5189-9154
b
https://orcid.org/0000-0002-4244-684X
change tool, while others do not but have a job direc-
tory for example. In the context of guidance, digital
devices do not all have the same objectives; some aim
to inform, others to answer questions or to give ideas
about careers. The motivation for this work lies in the
fact that there is a diversity of architectures and ser-
vices offered by existing devices. We propose to carry
out a comparison and an evaluation of the latter. The
final goal of this project in the future is to predict the
impact of the digital devices on the users, i.e. on the
students during their orientation process, for device
developers.
It is necessary, therefore, to propose a formal char-
acterization of digital devices for school counseling.
With this aim, this paper proposes an ontology as a
representation of digital guidance devices. Ontolo-
gies have appeared as suitable tools to represent the
digital devices used in educational guidance. Accord-
ing to Gruber et al. (Gruber, 1993) an ontology is ”an
explicit specification of a conceptualization” and Noy
et al. (Noy et al., 2001) “properties of each concept
describing various features and attributes of the con-
cept, and restrictions on slots”.
In this paper an ontology-based representation to
characterize the digital devices related to guidance is
proposed. The remainder of the paper is structured
200
Gribouval, M., Zanni-Merk, C. and Monticolo, D.
Ontology-based Representation of Digital Devices Used in Educational Guidance.
DOI: 10.5220/0011551700003335
In Proceedings of the 14th International Joint Conference on Knowledge Discovery, Knowledge Engineering and Knowledge Management (IC3K 2022) - Volume 2: KEOD, pages 200-206
ISBN: 978-989-758-614-9; ISSN: 2184-3228
Copyright
c
2022 by SCITEPRESS – Science and Technology Publications, Lda. All rights reserved

as follows: Section 2 presents a review of ontology-
based approach to characterize the digital devices or
to characterize the guidance process. In section 3 we
describe existing digital devices. Section 4 gives an
overview of the proposed ontology. Finally, conclu-
sions and perspectives are given in Section 5.
2 PREVIOUS WORK
Ontologies serve as a unifying framework for dif-
ferent points of view and capture the concepts used
and the relationships between these concepts (Gan-
don, 2002) using a common vocabulary (Noy et al.,
2001). Ontologies have several types of components:
• Classes: they represent the relevant concepts in
the domain of interest and group objects sharing
characteristics. They can contain instances and
have subclasses.
• Relationships: these are used to link concepts to-
gether.
• Instances: these are named and concretely identi-
fiable objects.
The construction of an ontology requires defining,
identifying, and prioritizing these components in a
specific domain of interest. Concerning educational
ontologies, there exist several widely accepted and
reusable ontologies across different applications.
Delestre et al. have proposed a description stan-
dard for education in France, part of which is repre-
sented as an ontology (Delestre et al., 2019). The on-
tology is a description of educational resources, these
resources are notably linked to a ”target audience”,
and have ”learning activities”. Bourdeau et al (Bour-
deau et al., 2007) also propose an ontology in the field
of education, their ontology is learner-centered. It
allows for a description of the learner, such as their
behavior, knowledge, and level. Learning is a do-
main in which several researchers wish to build on-
tologies since we also find the OMNIBUS ontology
(Mizoguchi and Bourdeau, 2016). This ontology aims
to help educational staff to apply knowledge from ed-
ucational theories and to establish a method to build
educational systems taking theories into account.
E-learning is a domain close to digital guidance
devices since high school students using a digital
guidance device are likely to be in a learning process.
Guinebert et al (Guinebert et al., 2017) and Bennani et
al (Bennani et al., 2020) deal with this domain using
ontologies. The former (Guinebert et al., 2017) use
their ontology to describe the scenario of the educa-
tional game, the roles that the players can take. This
ontology describe the objective of the game and that
of the teacher. Bennani et al (Bennani et al., 2020)
have created an ontology on adaptive gamification in
e-learning, which allows for example to represent the
user, the interactions, and experiences he can have.
The adaptation to the user of the digital device is also
treated by Bacha et al (Bacha et al., 2010) but this
time without the notion of a game, their ontology al-
lows them to describe the user (his profile, his prefer-
ences, ...), the platform and the environment in which
the user uses the platform (location, date, ...).
The ontologies presented above allow for the de-
scription of the learner or user of the device in context
but take less account of the tools available to the user
or the type of interface with which the user interacts.
3 EXISTING DIGITAL DEVICES
Existing digital devices have varying objectives,
themes, or media. It is interesting to present some
of them to illustrate this diversity and therefore the
difficulty that there may be in uniformly representing
them.
Some schemes are intended to be available one
day a year, operating similarly to face-to-face guid-
ance days. For example, the digital device Virbela
was used for the CapSup 4.0 day (part of the Print-
emps de l’orientation) on 16 March 2021 (Gribouval
et al., 2021). The CapSup day is an event that re-
groups higher education courses. It aims to introduce
high school students to the various courses available
in higher education and provide guidance counseling.
Virbela platform (https://www.virbela.com) is an im-
mersive 3D world, each user is represented by a char-
acter. The user can move his character in the virtual
world.
Other devices have elements available that
vary throughout the year, such as Parcoursup
(https://www.parcoursup.fr). To access it, you have
to be a high school student, and depending on the
trimester of the year and therefore the orientation
stage, the content varies to follow the high school stu-
dent from his or her reflection to the validation of his
or her higher education choices. For example, be-
tween 20 January and 20 March, high school students
in their final year had to register on the platform and
add their post-bac training wishes.
A larger number of devices are accessible all the
time so that students can go to them at any time of the
year when they feel the need. Within this set of con-
tinuously accessible facilities, not all offer the same
services. Some have focused on providing a wide
range of information and offer numerous pages on
careers, student life, and the various diplomas, as is
Ontology-based Representation of Digital Devices Used in Educational Guidance
201

the case with the Onisep site (https://www.onisep.fr).
Another existing possibility is that of systems focus-
ing on one type of information. This is the case of
the Wilbi mobile application (https://wilbi-app.com),
which deals only with careers, and is designed to re-
semble the mobile applications that high school stu-
dents are usually used to using. It is profession-
als themselves who film small parts of their day to
present their job. Some devices offer little infor-
mation content but aim to help high school students
get to know themselves better through tests. This
is the case, for example, with the Hello Charly ap-
plication (https://hello-charly.com/), which is a robot
that asks multiple questions during a conversation and
then proposes ideas for jobs that match the student’s
profile.
The ontology proposed in the following section al-
lows these devices to be represented through instanti-
ations of the ontology.
4 ONTOLOGY-BASED
PROPOSAL REPRESENTATION
Various methodologies exist for developing an ontol-
ogy, several of which are presented in (Cristani and
Cuel, 2005). We have chosen to use an evolving pro-
totype model because this type of model is adapted
to a dynamic or difficult-to-understand environment.
The second type of model is the stepwise model for
problems where the objective and requirements are
clear. The model chosen is ”Ontology Development
101” (Noy et al., 2001) as it is cited in a various re-
search documents and presents a detailed definition to
each step.
4.1 Ontology Development
The first step in building the ontology is to deter-
mine the domain and scope. Our ontology should al-
low us to characterize digital devices related to school
guidance and to understand how we relate to digital
devices and school guidance. The ontology is con-
structed in such a way that it can answer the following
questions:
• What are the different functions of digital devices
for guidance?
• What are the different types of digital devices for
guidance?
• What are the relationships between the tools of
digital devices and guidance stakeholders?
The second step in this construction is to list exist-
ing ontologies that can be used for our problem. We
started by doing a broad search of existing ontologies
in the field, including those dealing with the guidance.
As these ontologies do not consider digital devices,
we looked for ontologies dealing with digital devices
in the field of the training process. The ontologies
presented in the section 2 do not include a description
of digital devices.
The ”Web content accessibility guidelines” (Cald-
well et al., 2008), although not a taxonomy or ontol-
ogy, lists the important elements present in a digital
device. It is a guide to making web content more ac-
cessible to people with disabilities such as blindness
or deafness.
These references help to create a list of important
terms of the ontology and to create a hierarchy be-
tween them. This is the 3rd and 4th step in the con-
struction of the ontology. To create a fairly exhaustive
list of terms, the functionalities of several guidance
systems are observed (Table 1). We have chosen these
devices because they are among the most frequently
used devices and represent a variety of devices (they
do not all have the same objectives, the same sup-
ports). In the functionalities, we can find tests sug-
gesting jobs according to one’s favorite fields, and
communication tools allowing to ask questions to stu-
dents.The observation of existing devices when cre-
ating the ontology avoids problems of inconsistency,
allows for self-explanatory and easy-understandable
models (Peroni, 2016).
Table 1: Table of digital guidance devices observed.
Name of the
digital device
Device link
Onisep https://www.onisep.fr
Pixis https://pixis.co
Quel m
´
etier https://www.quelmetier.fr
Bloom’r https://www.bloomr.org
G
´
en
´
eration15-25 https://www.generation1525.fr
Recto Versoi https://www.recto-versoi.com
Jobirl https://www.jobirl.com
Study Advisor https://www.studyadvisor.fr
Wilbi https://wilbi-app.com
We chose to create the ontology using Prot
´
eg
´
e
(https://protege.stanford.edu).
4.2 General Overview of the Ontology
The instantiations of the ontology should highlight the
differences between the digital devices.
The main class ”DigitalDevice” is instantiated for
all the digital devices studied. The instance name cor-
responds to the device name. We consider digital de-
vices as having some tools, at least one subject, one
KEOD 2022 - 14th International Conference on Knowledge Engineering and Ontology Development
202

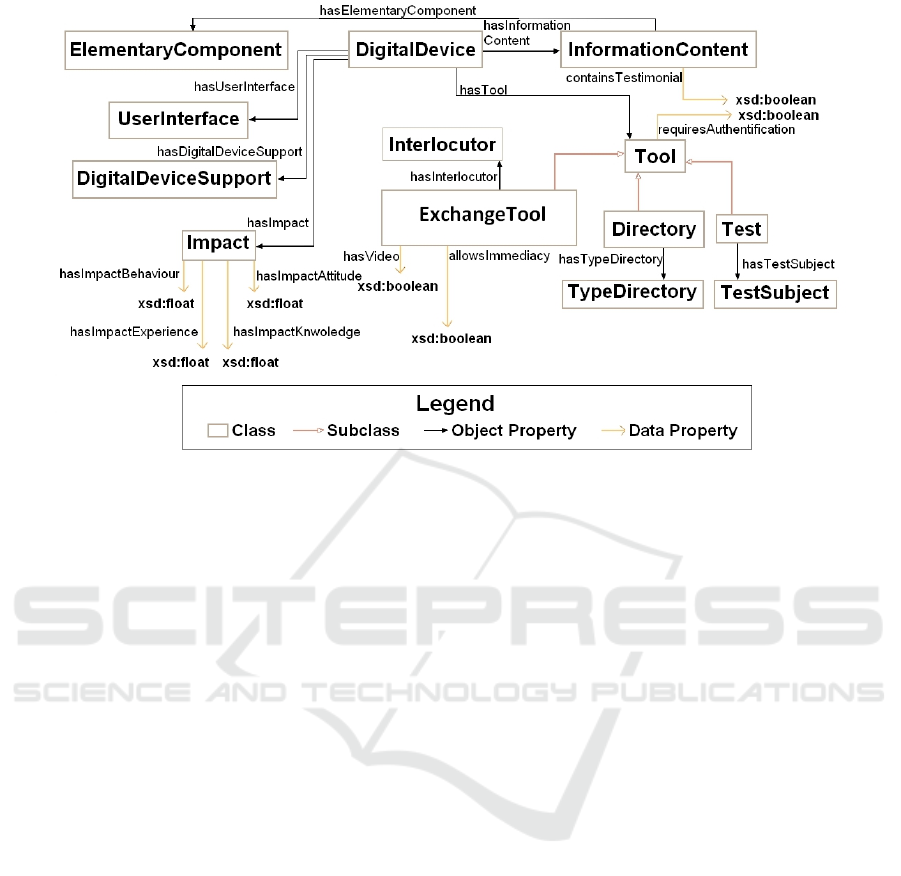
Figure 1: Extract from the representation of the proposed ontology.
user interface, exactly four impacts (behavior, knowl-
edge, experience, attitude), and one support (e.g. a
mobile application).
Others ontology classes should consist of their
main characteristics.
An important point of distinction is the content(s) ad-
dressed by the device. Thus, the content class identi-
fies the topics that each digital device deals with. Its
sub-classes are the possible subjects treated, for ex-
ample, information on jobs, on student life, ...
The tool class is also one of the main classes as
it contains the tools that can be present in digital de-
vices. The tools can be exchange tools, directories, or
tests.
It is the ”hasInformationContent” (respectively
”hasTool”) relationships that link the ”DigitalDe-
vice” class with the ”InformationContent” (respec-
tively ”Tool”) class.
An overview of the classes and properties from the
proposed ontology is shown in Figure 1. This figure
is an excerpt of a larger ontology that can be found
in our code (https://github.com/MarieGribouval/
OntologyDigitalDeviceForGuidance).
During the first instantiation of the ontology for
a given device, we realised that the process of creat-
ing an instance for each page and each page subject
was too time consuming. Indeed, for the Onisep site,
792 instances would have had to be created to repre-
sent each job description in addition to all the other
domains covered by the site. This first instantiation
led to a fairly significant modification of the ontol-
ogy. Boolean data properties were added in order to
simplify the instantiation process of each device (for
example, the instances of the Tool class require or do
not require authentication).
Moreover, the stages of the orientation process
that we initially thought to include were not included
in the end because when using the ontology in a con-
crete case the context of use of each student is very
variable, the device can generally be used by a stu-
dent at any time.
The complete set of concepts and their definitions
is presented in Table 2, including the hierarchy be-
tween the classes. To describe and link these con-
cepts, some relations are proposed. The ontology con-
sists of 23 concepts, 9 object properties and 9 data
properties.
The object properties are shown in Table 3,
the object properties not shown are the inverse
object properties, for example, the inverse prop-
erty of ”hasElementaryComponent” is ”ifElemen-
taryComponentOf”.
Table 3 presents the data properties. These four
data properties are of boolean type, i.e. they have the
value ”true” or ”false”.
When instantiating the ontology for each digital
device, we also use the inference engines available in
Prot
´
eg
´
e. The inferences allow us to check that the in-
stantiation constructed is consistent (e.g. that a class
is not put with a data property that does not match)
and also to facilitate development by inferring im-
plicit knowledge.
Ontology-based Representation of Digital Devices Used in Educational Guidance
203

Table 2: Table of ontology concepts and their associated definitions.
Concept Definition
Digital Device Digital object with user interface(s), information, support and
possibly tools
Digital Device Support The digital device can be a mobile application, a computer ap-
plication or a website
Elementary Component Represents all audio, external, and internal hyperlinks, images,
texts, and videos
Impact A very strong impression or effect left on someone as a result of
an action or event
Information Content The subject of all or part of the digital device
About the Device Informa-
tion
Description of the purpose of the device, and its members
Employment Internship In-
formation
Job offers or internships, or advice on them (e.g. writing a cover
letter)
Guidance Information Information on path chosen as part of their studies
High School Information Information about secondary school (from the second to the final
year).
Job Information Information about regular and paid professional activity
Post Secondary Education
Information
Information related to higher education
Training Institution
Information
Information on post-baccalaureate institutions
Training Diploma
Information
Information related to post-baccalaureate training or act confer-
ring and attesting a title, a rank
Psychology Personality In-
formation
Information related to one’s personal internal functioning (e.g.
how to know what one’s aspirations are).
Student Life Information Information about student life (e.g. about student accommoda-
tion)
Interlocutor Entity or individual with whom the user can exchange (i.e. trans-
mitting something and receiving something - where the thing
transmitted can be audio, video, text, images -)
Test Subject The result of the test can give information on the user’s interests,
jobs that correspond to them, or their personality
Type Directory The directory can be used to list schools, students, training
courses, high school students, professions, guidance profession-
als, or professionals for a particular profession
Tool A set of tools that the user can have at his disposal in a digital
device
Directory Tool storing information (people, institution, job, training). The
information can be obtained through filters and a search bar
Exchange Tool A tool for exchanging (i.e. transmitting something and receiving
something - where the thing transmitted can be audio, video,
text, images -)
Test A form that the user can complete and which returns a result
User Interface Allows you to describe whether it is a ”classic” interface per
page or an immersive world
4.3 Ontology Evaluation
We evaluate the ontology according OOPS!
(https://oops.linkeddata.es/). The OOPS! tool
can also identify errors in an ontology. It detects
structural errors (the syntax and formal semantics),
functional errors (considers the intended use and
functionality of the proposed ontology), and usability
KEOD 2022 - 14th International Conference on Knowledge Engineering and Ontology Development
204

Table 3: Table of object and data properties used.
Object properties Definition
hasDigitalDeviceSupport Relation denoting that an entity has a digital device support
hasElementaryComponent Relation denoting that an entity has an elementary component
hasImpact Relation denoting that an entity has an impact
hasInformationContent Relation denoting that an entity has content
hasInterlocutor Relation denoting that an entity allows communication with an inter-
locutor
hasTestSubject Relation denoting that an entity has a test subject
hasTool Relation denoting that an entity has a tool.
hasTypeDirectory Relation denoting that an entity has a type directory
hasUserInterface Relation denoting that an entity has a user interface
Data properties Definition
allowsImmediacy Relation denoting that an entity for immediacy or not
containsFaq Relation denoting that an entity has a set of frequently asked questions
containsTestimonial Relation denoting that an entity owns a testimonial or not
hasImpactAttitude Relation denoting that an entity has an impact on attitude and gives the
value of that impact
hasImpactBehaviour Relation denoting that an entity has an impact on behaviour and gives
the value of that impact
hasImpactExperience Relation denoting that an entity has an impact on experience and gives
the value of that impact
hasImpactKnwoledge Relation denoting that an entity has an impact on knwoledge and gives
the value of that impact
hasVideo Relation denoting that an entity owns a video or not
requiresAuthentication Relation denoting that an entity requires an authentification or not
profiling errors (communication context of an ontol-
ogy) (Poveda-Villal
´
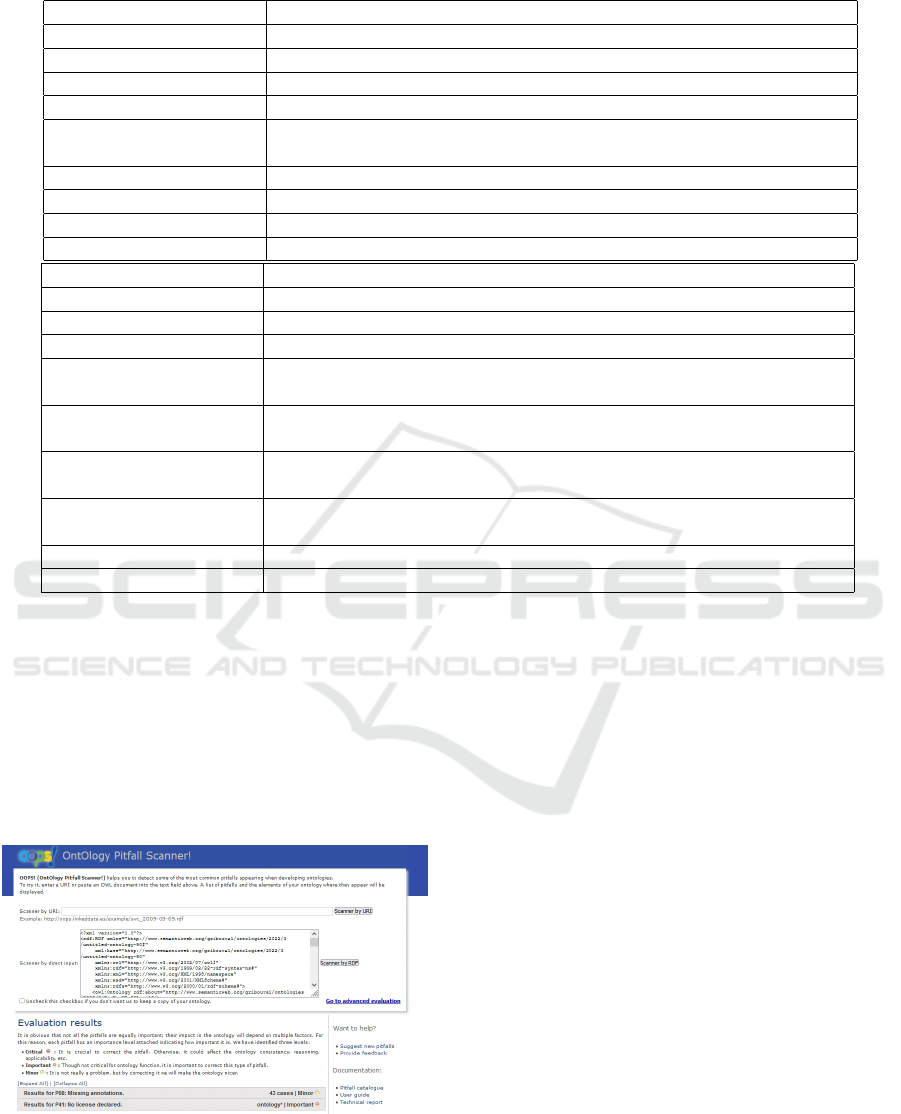
on et al., 2014). Using OOPS!
on our ontology gives the result in Figure 2. The 43
minor errors are due to the lack of annotation for
classes and data properties. The major error is caused
by the lack of a license specification, this does not
impact the current operation of the ontology. We will
have to fix it when we make the ontology available.
Figure 2: Screenshot of the results of the OOPS evaluation
of our proposed ontology.
5 CONCLUSION AND FUTURE
WORK
The ontology proposed here allows us to characterize
digital devices related to school guidance by describ-
ing them according to their tools, content, the sup-
port used, and elementary components. To do that,
an instantiation of the ontology is performed for each
device to be studied. Instantiation from an initial on-
tology allows each device to be represented uniformly
and thus makes a formal comparison between devices
possible. The use of an ontology to represent digital
devices allows reasoning during instantiation and thus
verifying the consistency of the instantiation as it is a
manually performed task. Moreover, ontologies allow
the possibility of adding other concepts or relations if
in time other very different devices emerge.
In the future, we would like to obtain the impact
of digital devices on high school students. This mea-
sure is the key point of this research. We will need
a prediction algorithm to determine the impact. In-
deed, calculating the impact of a device will require
the intervention of an expert or the use of an evalua-
tion method because calculating an impact is a com-
Ontology-based Representation of Digital Devices Used in Educational Guidance
205

plex process that will require multiple knowledge.
The instantiations of the ontology will provide one
part of the uniform description of the devices. The
second part of this description will consider the us-
ability of devices. Usability is the effectiveness, effi-
ciency, and satisfaction with which the user achieves
his or her goals using the digital device (Mustafa and
Al-Zoua’bi, 2008). Usability data will collect using a
questionnaire.
Thanks to this ontology-based characterization and
usability data, which will provide a uniform descrip-
tion of the devices, will allow us to calculate the simi-
larity between different digital devices. The similarity
calculation will be used when predicting the impact.
The similarity measure will be used in a case-based
reasoning algorithm by calculating the similarity be-
tween the device whose impact is to be predicted and
devices whose impact is known. Each device will be
represented by a uniform description which is an in-
stantiation of the ontology and usability dataset and
by an impact value. The case-based reasoning will al-
low for expanding a knowledge base (i.e. the set of
pairs (ontology instantiation and usability data, im-
pact)). This knowledge base enrichment will be of
interest in our problem because we will have a small
amount of impact data initially and it will increase the
quality of impact prediction for new digital devices.
REFERENCES
Bacha, F., Oliveira, K., and Abed, M. (2010). Foundations
of a model driven engineering approach for human-
computer interface focused on content personaliza-
tion. IFAC Proceedings Volumes, 43(13):494–499.
Bennani, S., Maalel, A., and Ghezala, H. B. (2020). Age-
learn: Ontology-based representation of personalized
gamification in e-learning. Procedia Computer Sci-
ence, 176:1005–1014.
Bourdeau, J., Mizoguchi, R., Hayashi, Y., Psych
´
e, V., and
Nkambou, R. (2007). When the Domain of the Ontol-
ogy is Education. PhD thesis.
Caldwell, B., Cooper, M., Reid, L. G., Vanderheiden, G.,
Chisholm, W., Slatin, J., and White, J. (2008). Web
content accessibility guidelines (wcag) 2.0. WWW
Consortium (W3C), 290:1–34.
Cristani, M. and Cuel, R. (2005). A survey on ontol-
ogy creation methodologies. International Journal
on Semantic Web and Information Systems (IJSWIS),
1(2):49–69.
Delestre, N., Bourda, Y., Le Gall, E., de Regil, R.-
M. G., Colmant, Y., Peterlongo, M., and Verrier, R.
(2019). Nodefr-1: M
´
etadonn
´
ees p
´
edagogiques et web
des donn
´
ees. In Environnements Informatiques pour
l’Apprentissage Humain.
Durand, M.-J., Loye, N., Stasse, S., and Dupuis, M.-
`
E. (2015). Dispositif de formation num
´
erique au
1er et 2e cycle universitaire: structuration, outils
d’
´
evaluation et perception des
´
etudiants. Bienvenue
au 21e si
`
ecle.
´
Evaluation des apprentissages et tech-
nologies de l’information et de communication, pages
113–150.
Gandon, F. (2002). Distributed Artificial Intelligence and
Knowledge Management: ontologies and multi-agent
systems for a corporate semantic web. PhD thesis,
Universit
´
e Nice Sophia Antipolis.
Gribouval, M., Monticolo, D., Zanni-Merk, C., and Sydor-
Vienne, D. (2021). Assessment methods to ict plat-
form used in educational guidance: Application to an
immersive world. In Ireland International Conference
on Education.
Gruber, T. R. (1993). A translation approach to portable
ontology specifications. Knowledge acquisition,
5(2):199–220.
Guinebert, M., Yessad, A., Muratet, M., and Luengo, V.
(2017). An ontology for describing scenarios of multi-
players learning games: toward an automatic detec-
tion of group interactions. In European Conference
on Technology Enhanced Learning, pages 410–415.
Springer.
Lam, P. and Tong, A. (2012). Digital devices in classroom–
hesitations of teachers-to-be. Electronic Journal of e-
Learning, 10(4):pp387–395.
Mizoguchi, R. and Bourdeau, J. (2016). Using ontological
engineering to overcome ai-ed problems: Contribu-
tion, impact and perspectives. International Journal
of Artificial Intelligence in Education, 26(1):91–106.
Mustafa, S. H. and Al-Zoua’bi, L. F. (2008). Usability of
the academic websites of jordan’s universities an eval-
uation study. In Proceedings of the 9th International
Arab Conference for Information Technology, pages
31–40.
Noy, N. F., McGuinness, D. L., et al. (2001). Ontology
development 101: A guide to creating your first ontol-
ogy.
Peroni, S. (2016). A simplified agile methodology
for ontology development. In OWL: Experiences
and directions–reasoner evaluation, pages 55–69.
Springer.
Poveda-Villal
´
on, M., G
´
omez-P
´
erez, A., and Su
´
arez-
Figueroa, M. C. (2014). Oops!(ontology pitfall scan-
ner!): An on-line tool for ontology evaluation. In-
ternational Journal on Semantic Web and Information
Systems (IJSWIS), 10(2):7–34.
Tiwana, A., Konsynski, B., and Bush, A. A. (2010). Re-
search commentary—platform evolution: Coevolu-
tion of platform architecture, governance, and envi-
ronmental dynamics. Information systems research,
21(4):675–687.
Treleani, M. (2014). Dispositifs num
´
eriques: r
´
egimes
d’interaction et de croyance. Actes s
´
emiotiques, 117.
Viloria, A., Lezama, O. B. P., and Mercado-Caruzo, N.
(2020). Factors that describe the use of digital devices
in latin american universities. Procedia computer sci-
ence, 175:127–134.
KEOD 2022 - 14th International Conference on Knowledge Engineering and Ontology Development
206
